Web前端技术简介技术分享大纲(入门级)
March 28, 2021
这篇分享的主要目的是为大家普及前端的发展历程,以及简单介绍相关的开发工具及其用途,从而使大家对当前web前端开发有个大概的了解。由于时间有限,我们不能十分深入地讨论每一项技术的具体细节。不过,在了解大概技术种类之后,我们可以投票选出大家最想深入了解的主题,在今后的技术分享中,可以深入讨论具体细节。 在本次分享之后,我希望你能了解到:
- 现代前端跟传统前端开发有何不同?
- 现代前端开发的工具有哪些?
- 作为非前端开发者,学会基本的前端开发可以做什么?
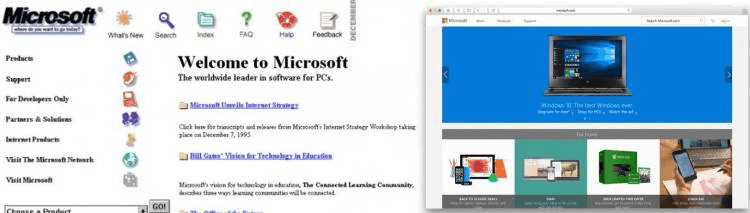
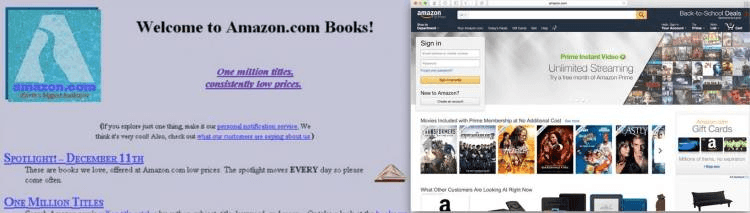
1. 从Web Page到Web Application
| Web Page | Web Application |
| 简单 | 复杂 |
| 重信息呈现 | 不仅要呈现信息,还要有美感 |
| 文字、少量图片 | 文字、图片、音频、视频、动画…… |
| 链接跳转,静态页面 | 交互应用,动态页面 |
| HTML, CSS, JavaScript (可能都没有) | HTML, CSS, JavaScript再加上一大堆工具链 |
2. 语言及框架发展
1. Vanilla JavaScript(开天辟地)
- 原生JavaScript开发
- 直接对DOM操作
- Imperative Programming 命令式开发
- 举例:实现fade out效果 [参考2]
.show {
opacity: 1;
}
.hide {
opacity: 0;
transition: opacity 400ms;
}
el.classList.add('hide');
el.classList.remove('show');
- 举例:发送一个request [参考2]
var request = new XMLHttpRequest();
request.open('GET', '/my/url', true);
request.onload = function() {
if (this.status >= 200 && this.status < 400) {
// Success!
var resp = this.response;
} else {
// We reached our target server, but it returned an error
}
};
request.onerror = function() {
// There was a connection error of some sort
};
request.send();
- 主要问题:代码冗长,一个简单的效果需要多行代码才得以实现,不够方便。
2. jQuery(古代时期)
- 还是直接对DOM进行操作,以及命令式开发
- 在原生JavaScript的基础上做了一层封装
- 让效果的实现和通用方法的应用更加简洁/简单
- 举例:实现fade out效果 [参考2]
$(el).fadeIn();
- 举例:发送一个request [参考2]
$.getJSON('/my/url', function(data) {
// Success!
});
- 主要问题:当页面的交互变得越来越复杂,业务的要求越来越高时,开发者需要对jQuery进行大量的封装、结构化,才能实现复杂功能,从而导致开发效率的低下。
3. angular.js / backBone.js / ember.js(互联网时代的开端)
- 声明式开发
- 前端的MVC结构
- 定义数据模型Model
- 定义业务逻辑Controller
- 定义展示页面View
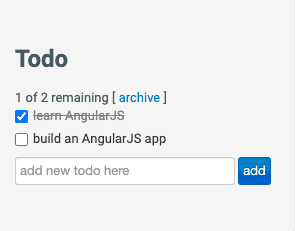
- 举例:angular.js中的一个简单todo页面 [参考3]
<!doctype html>
<html ng-app="todoApp">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
<script src="todo.js"></script>
<link rel="stylesheet" href="todo.css">
</head>
<body>
<h2>Todo</h2>
<div ng-controller="TodoListController as todoList">
<span>{{todoList.remaining()}} of {{todoList.todos.length}} remaining</span>
[ <a href="" ng-click="todoList.archive()">archive</a> ]
<ul class="unstyled">
<li ng-repeat="todo in todoList.todos">
<label class="checkbox">
<input type="checkbox" ng-model="todo.done">
<span class="done-{{todo.done}}">{{todo.text}}</span>
</label>
</li>
</ul>
<form ng-submit="todoList.addTodo()">
<input type="text" ng-model="todoList.todoText" size="30"
placeholder="add new todo here">
<input class="btn-primary" type="submit" value="add">
</form>
</div>
</body>
</html>
angular.module('todoApp', [])
.controller('TodoListController', function() {
var todoList = this;
todoList.todos = [
{text:'learn AngularJS', done:true},
{text:'build an AngularJS app', done:false}];
todoList.addTodo = function() {
todoList.todos.push({text:todoList.todoText, done:false});
todoList.todoText = '';
};
todoList.remaining = function() {
var count = 0;
angular.forEach(todoList.todos, function(todo) {
count += todo.done ? 0 : 1;
});
return count;
};
todoList.archive = function() {
var oldTodos = todoList.todos;
todoList.todos = [];
angular.forEach(oldTodos, function(todo) {
if (!todo.done) todoList.todos.push(todo);
});
};
});
- 主要问题:代码复用不足,导致太多冗余代码。业务需求日渐复杂,公共逻辑、样式难以被共享。
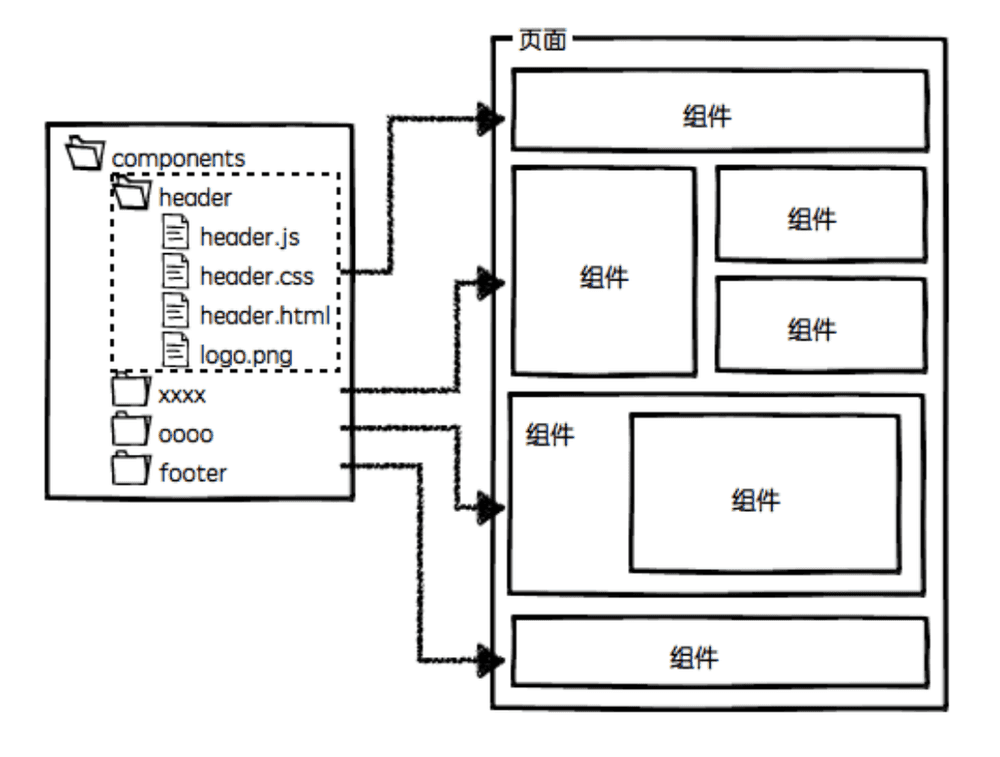
4. React / Vue / Angular 👈 我们在这里
- 组件化开发,一切都是组件,粒度更小更可控,复用性更高
- 更多更多的声明式开发
// Imperative
// HTML文件下
<div id="component">...</div>
// JS文件下
const component = document.getElementById('component');
component.addEventListener('click', function() {
component.disabled = !component.disabled;
});
// Declarative
// 同一JSX/TSX文件下
<component disabled={isDisabled} onClick={handleClick} />
const handleClick = () => {
this.setState({ isDisabled: !this.state.isDisabled });
};
- 成熟的开发规范、强大的生态、高扩展性
- 概念的爆发期:状态管理、数据绑定(单向/双向)、懒加载、SPA / SSR……
- 主要问题:构建时间大大加长,构建后的产出代码太重,三大框架之间互不兼容,编写的代码无法直接在浏览器上运行。
5. Web Component / Svelte / WSAM (前沿 / SOTA / 实验 / 未大规模普及)
- 浏览器统一标准
- 更高的性能,更小的最终代码量
- WSAM - Web Assembly —> 在浏览器中直接执行编译后的目标二进制代码,更高的性能
3. JavaScript / EcmaScript / TypeScript / Node.js
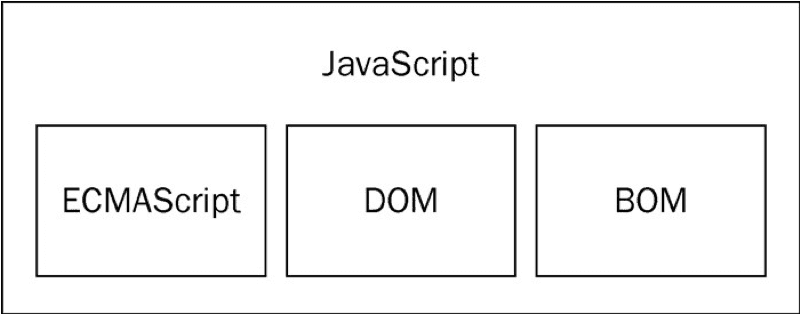
- JavaScript
- 核心:ECMAScript —> 规定了语言的语法、类型、语句、关键字、保留字、操作符、对象
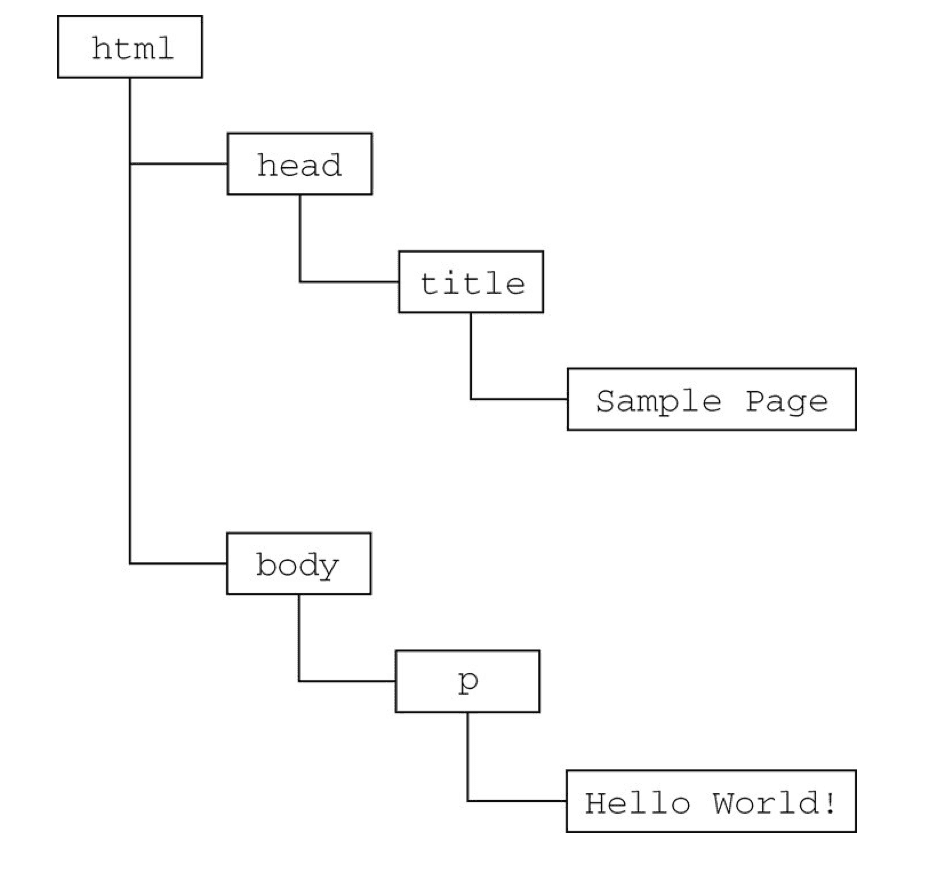
- 文档对象模型:DOM
-
浏览器对象模型:BOM
- 弹出新浏览窗口的功能
- 移动、缩放和关闭浏览器的功能
- 提供浏览器详细信息的navigator对象
- 提供浏览器加载页面的详细信息的location对象
- 提供用户显示分辨率详细信息的screen对象
- 对cookies的支持
-
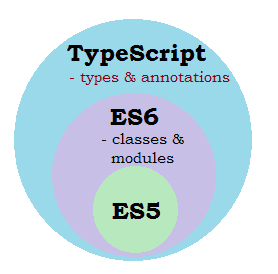
- JavaScript的超集,TypeScript最终会被转译成JavaScript
- 提供了build阶段类型校验,减少低级错误
- 支持IDE中的intellisense,提高开发效率
- 浏览器无法直接执行
-
Node.js
- 基于v8引擎的JavaScript运行时,可在浏览器外运行JavaScript
- 自带基础库,如:fs,os,crypto,http等
- 单线程,时间循环机制 -> 长时间IO不会阻塞
- 没有DOM和BOM
- 用于服务端开发
4. 五花八门的工程化工具
1. 代码检查:eslint 和代码格式化: prettier
- 强制代码风格统一化
- 减少低级错误(把0当成O,把I当成l等)
- 高扩展性,可引入行业规范,或自行配置需要的规则
- 高定制化,你甚至可以自己开发你自己想要的规则
-
业界代码风格指南参考:
- 阿里云前端JavaScript规范 https://developer.aliyun.com/article/51488
- Airbnb JavaScript Style Guide https://github.com/airbnb/javascript
2. 项目转译:babel
- 太多ECMAScript的版本:ES6, ES7, ES8, ES9,每个版本都新增了不同的特性,例如ES9中的
Promise .finally() - 浏览器兼容的问题
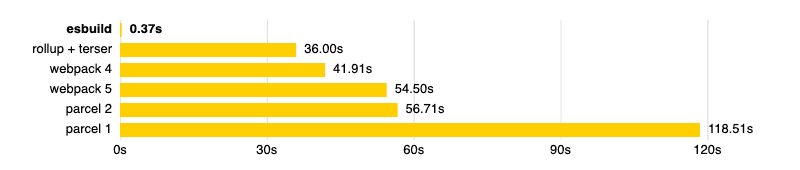
3. 项目打包:webpack / parcel / esbuild
- 将整个项目整合为单个或数个文件,用于发布上线
- 单个文件:一个请求下载所有code,适用于小型项目
- 数个文件:懒加载,按模块加载,降低首次打开时间,适用于大型项目
- webpack -> 强大,功能齐全,但配置繁琐且复杂
- parcel -> 甚至不用写配置,直接开跑
- esbuild -> 我用go写的,构建超级快,但我只负责js和ts
4. 自动化测试:jest / mocha / chai / cypress
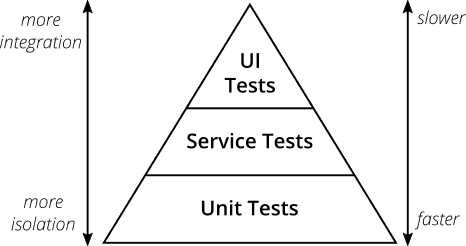
- Unit Test:单元测试,代码层面上的单个方法的测试
- Service Test / Integration Test:集成测试,代码层面上的多个方法联合测试
- UI Test / e2e Test / End to End Test:端到端测试,UI层面上进行自动化测试
- 常用工具:jest / mocha / chai / cpyress等
5. 一些现代前端上的技术、工程难点
-
- 对于一个组件来说,它既有属于自己的属性(state),也有从外部传入的属性(props)
- 状态不仅包括后端传入的数据,也包括前端组件本身的状态(如:loading,disabled等)
- 重构页面交互,可能导致整个组件重写
- 当state或props更新,整个component将被re-render
- 如果一个会被频繁修改的属性,一直从顶端组件逐层传入底端组件,途经的所有组件都会被强制更新,造成性能瓶颈
- 引入状态管理工具,跳过层级限制,直接将状态注入组件中,减少无谓的组件更新
-
复杂表单开发
- To B级的应用往往是极为复杂的表单应用,其中的业务、交互逻辑众多
- 如何通过配置化减少逻辑编写,提高开发效率是一项很大的挑战
-
React是如何在不阻塞JavaScript执行,造成卡顿的情况下,大批量更新组件的
- React Fibre
- 辨别多项目中重复使用的公共组件,如何抽象出来的业务逻辑,并做好版本管理
-
多端开发(手机端、平板端、PC端)
- 响应式设计 vs 不同端开发不同版本UI?
6. 学会基本的前端开发可以做什么?
1. 数据展示
例:静态页面引入echart做快速demo项目,短平快,用完即抛。
2. 个人博客
例:使用gatsby开发静态博客,无需后端,将Markdown文档和前端React代码生成为静态HTML、CSS、JavaScript文件,直接部署。
3. 工具开发
例:个人使用的纯前端工具,比如基于localStorage储存的todo list、GPA计算器等。
参考
- 看完网页 20 年前的样子,你就明白互联网的发展速度了 https://www.pingwest.com/a/55655
- You Might Not Need jQuery http://youmightnotneedjquery.com/
- AngularJS — Superheroic JavaScript MVW Framework https://angularjs.org/
- 前端组件化及自制UI框架概述 https://cisy.me/componentization/
- 泽卡斯(Zakas. Nicholas C.). JavaScript高级程序设计(第3版) (图灵程序设计丛书) (Chinese Edition) (Kindle Location 323). 人民邮电出版社. Kindle Edition.
- evanw/esbuild: An extremely fast JavaScript bundler and minifier https://github.com/evanw/esbuild
- The Practical Test Pyramid https://martinfowler.com/articles/practical-test-pyramid.html